なぜホームページ作成・更新は難しいのでしょうか?
答えは簡単です、それはページの構造がそれぞれ異なっているのでそのポイントをわかりやすく解説する手段がないからです。各種Webページには、記載内容情報の目的やレイアウト見え方に特徴工夫があります。 市販の解説書を独学で読みこなすのが結構大変、かといって本格的な講座やスクールを受講するほど完璧習得は必要ないし、時間的余裕もない。 また、ブログやテンプレート型簡単ホームページでは自分の思い通りの情報発信ができない・・・などなどそれなりに時間がかかります
Webページ教室茅ヶ崎では、生徒皆様の要望・目的に沿ったカリキュラムで対応します、短時間で速成可能『webページ教室』を開設、マンツーマンレッスンのみで対応しています

Webページ教室茅ヶ崎のはこんな方にオススメです
-
・お店ホームページはあるが更新できない
大幅な全面ページ書き換え必要ないが、新商品紹介やコメントなど適宜更新していかないと古い何年前のままだったりすると読者からは古い情報という認識が定着してしまいます。 こまめにページコンテンツを更新していきましょう!更新のやり方を『Webページ教室茅ヶ崎』で習得 -
・ブログ記事に動きを付けてイメージアップしたい
ブログ記事での情報発信は、自分だけの日記以外にビジネス向け情報発信もある。記事にアクセントを付けると訴求力が向上します -
・Webで対話型アプリソフトを作りたい
例えば郵便番号住所などのような検索仕組みを自分のコンテンツでも実現してみたい -
・Webテクニック知識を広く浅く簡単に知りたい
仕事の関係上Webに関する知識が必要となったが時間かけて基礎から学習していく時間がない、広く浅くでいいからWebテクニック概要を知りたい 仕様がわからない・・・などなどが解決! -
Webフレームワーク概要を知りたい
Web開発のツールとして『Webフレームワーク』は豊富に存在する。その中の一つにNode.jsがある、実際にはフレームワークではなくChromeのV8 JavaScriptエンジンをベースにした実行環境であるが JavaScrip入門には最適
スタートとして無料サイトを利用してみる
人気の高い無料サイトが多くあります。詳しい『htmlやCSS』などの知識は必要ありません。
スマホ対応Webページが重要!
スマホ対応をしていないとホームページによる集客力に大きな差がでます。ではどうやってスマホ対応をしたら良いのでしょうか?
PCユーザからのアクセス時にはPC向けホームページの表示、スマホユーザーからアクセス時にはスマホ向けページの表示するにはどうしたら良いのか?
無料サイトでは、ユーザーからのアクセスに応じて自動的にWebページを切り替えてくれます。
パソコン用ページ編集とスマホ用ページ編集と分かれて使うことができる場合が多い。
しかしながら、切り分けなど仕組みを知っているとWebページ編集に役立つことも多い
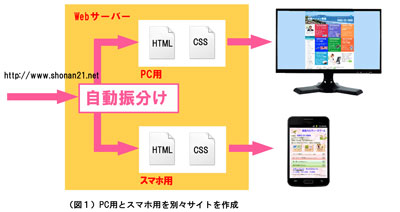
自動振り分けする場合(図1)『htaccess』とか『Javascript』などを使うとなると難しそうPC用ページとスマホ用ページの2種類を持つ(図2)と2倍の更新作業が必要となる!
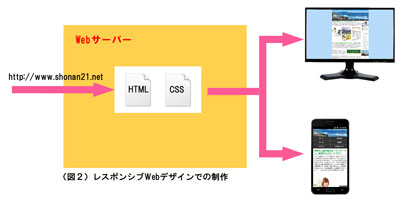
このような悩みを解決できる手段が『レスポンシブル対応』Webデザイン技術です。
レスポンシブル対応Webデザインが重要と聞くがどうしたらいいかわからない・・・。
ホームページ担当者が退社した! 今はもういない・更新できない! この際既存ページをリフォームして一気にスマホ対応ページに更新しよう!
↓レスポンシブWebデザイン動作イメージ
≪ 図1≫ PC用とスマホ用別々に作る場合

≪図2≫ レスポンシブWebデザインの場合

1時限(50分)単位で単発レッスンでもOK!
直接メールお問い合わせ→ mail@shonan21.net
【作成例】JavaScriptを使わずCSSで実現するボタン描画
![]() 下のボタンにマウスをのせてみる!
下のボタンにマウスをのせてみる!
ようこそホームページ教室
↑のような動きのあるアニメーション描画はCSS3スタイルシートによって実現できます。CSSアニメーション実装には様々あり、この例は「transiton」を使っています
【 NAVバー作成のいろいろ 】
(例1) liリスト要素にfloat属性使う場合
li要素のテキスト文にリンクを設定、CSSでfloat leftを適用
レッスン内容は変更することができます
1時限(50分)単位で単発レッスンでもOK!
直接メールお問い合わせ→ mail@shonan21.net
最新JavaScriptプログラミングが人気上昇!
JavaScriptはNetscape社のブラウザで使われる言語として誕生したが、のちに国際標準化団体のECMAによるJavaScriptコア部分の標準化などもありECMAScript(エクマスクリプト)とも呼ばれます。 バージョン改定が続き2015年6月には第6版ECMAScript2015を勧告(ES6とも呼ばれる)
高度なテクニックがすべてではありません、最小限の文法でも十分役立ちます!
JavaScriptもPythonやC/C++言語と同様にプログラミング言語です、ただスクリプトですのでWebページHTML言語の上でしか動作しません Webページという画面を持つという特徴がありますのでブラウザ(Windows10/ChromeやEdge、Mac/Safariなど)さえあればプログラムは動作し描画表示させることができます。 Pythonでは画面を表示させるにはWPython開発環境構築や描画関数(Tkinterなど)が必要です。 またC/C++言語の場合には開発環境構築とコンパイル作業が必要、また画面表示に関する描画機能は少ない
JavaScript講座10章【前半内容】
簡単画面表示という点においてはJavaScriptが有利です、茅ヶ崎パソコン教室『ホームページ教室/JavaScript講座』では10段階に分けて習得できるように設定しております
前半(第1段階から6段階)では、変数( var、 let、 const )、if文、for文など制御文法を中心に基礎を学びます、
そして前半終了の成果として
【練習課題】
下記の2題を前半終了の基準としています
『JavaScriptによる9x9掛け算の演算』
『JavaScriptによる三角ブロックの描画』
JavaScript講座10章【後半内容】
後半(第6段階から12段階)ではデータ活用がメインとなります。CSVデータなどをブラウザに表示する、あるいはネットのデータをWenAPIサービスを活用しデータ検索し表示するなどを習得。 Ajaxによるデータ読み込みなども活用していきます
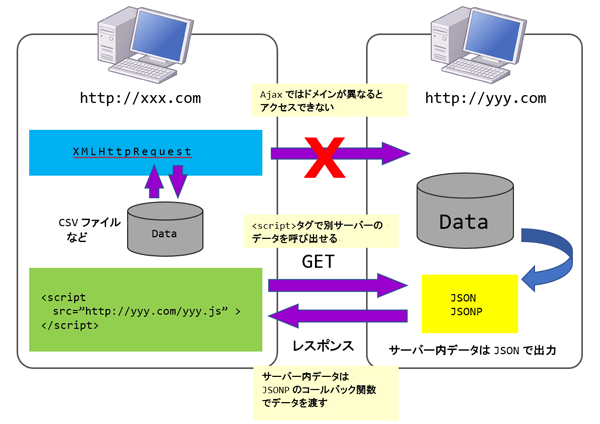
Ajaxによるデータ読み込みの例

外部郵便番号検索サイト活用の例
7桁の郵便番号を入力すると住所が表示します
ホームページ教室/JavaScript講座概要(PDF)→こちら
1時限(50分)単位で単発レッスンでもOK!
直接メールお問い合わせ→ mail@shonan21.net
基礎から着実にマスターしたい方!
最強の講座10回はこれだ!
速攻! 2回目からはあなたのホームページが世界に向けてデビューします。
- 10回講座の内容
<1回目> サイトの作成
ローカルルートフォルダ作成、サイト定義、テキスト入力、ページタイトル、ページプレビュー、 リモートサイト設定/ドメイン、FTPアップロード、実際にEdgeなどから自分のホームページを表示<2回目>
表の作成、見出し、イメージ挿入(アセットパネルとファイルパネル)、代替テキスト<3回目>
画像編集/デジカメ写真取り込み、Webフォーマットに画像変換<4回目>
バナー作成、 ホームページ全体の基本構成<5回目>
同一サイト内リンク、外部リンク、特定位置へのアンカーポイントリンク、電子メールリンク、リンクカラーの設定<6回目>
CSSとは、タグへのCSS適用、壁紙、メイリオフォント設定など、CSSファイルの書き出し、他のHTMLページでのCSSルール共有<7回目>
CSSルール設定、見出しタグにCSSを適用、任意の箇所にCSSルールの適用、イメージ画像に回り込みの設定する、Divタグ設定<8回目>
仕上げ(1/3)
旅行案内ホームページの制作 京都編または北海道編<9回目>
仕上げ(2/3)
(続き)<10回目>
仕上げ(3/3)
(続き)-
<他1>
スマホ(スマートフォン)対応
レスポンシブル対応ホームページの作り方 -
<他 2>
スマホ(スマートフォン)対応
カスタマイズの方法
スマホからのアクセスとPCユーザーからのアクセスを自動判別して振り分ける方法 ( htaccessとJavascript ) -
<他 3>
ページ更新日付の対応
グーグル検索などで、検索オプションに『ページ更新期間限定』というのがあります。
検索結果に表示されるページ説明文や更新日付、サイトマップの作成
その他下記の項目についての学習できます。
(JavaScriptの習得)
・HTML5+CSS3+JavaScriptなど最新Webアプリケーション
1時限(50分)単位で単発レッスンでもOK!
無料体験予約など申込み → 
直接メールお問い合わせ→ mail@shonan21.net
≪参考となる雑誌≫
必要とされる方はご自分で御購入ください。

「いちばんやさしいJavaScript」廣瀬 豪著 (株)ソーテック
2018年6月 2,480円+税

「メディアクエリで実現するレスポンシブWebデザイン」相澤裕介著 カットシステム
2015年6月 2,400円+税

「はじめてのホームページHTML5入門」荒石正二著 秀和システム
2011年4月 1,380円+税
- 目標とするホームページ作成に向けて最短で到達
- 完全マンツーマン、個人レッスンです。 個人差に適したカリキュラムでの学習を目指します
- 高度なWebスキルは不要、パソコン実習を中心にホームページ作成テクニックを習得。 ページ制作後は情報更新や書き換えが自分でいつでも自由にできるようにする
- 検索エンジンで上位になるための、最適キーワード設定特に「ページタイトル、Meta情報、ヘッダー(h1)」を設定。 予約表などカレンダー表示(グーグルカレンダーの埋め込みなど)、Youtube動画貼り付けなども可能
- 楽天ネットショップでのカスタマイズページや、商品の写真を加工したバナー作成、共通項目作成などを製作。 ヤフー!ショッピングでのストアエディタでページ編集、カテゴリページ・商品ページの編集など
- Jimdo(ジンドゥー)、Wix など無料ホームページにて無料テンプレートを使ったホームページ作成レッスンもOK。 この場合は、ホームページソフト(ホームページビルダーなど)の購入は不要です。
ワンランク上のパソコンライフを実現します
ホームページは情報発信のための強力なツールです。とくに最近はスマホからのアクセスが多くなっています!スマホに最適なデザインサイトを制作しましょう。